Exploring the Latest Trends in UI Color Palettes: A Guide for Designers
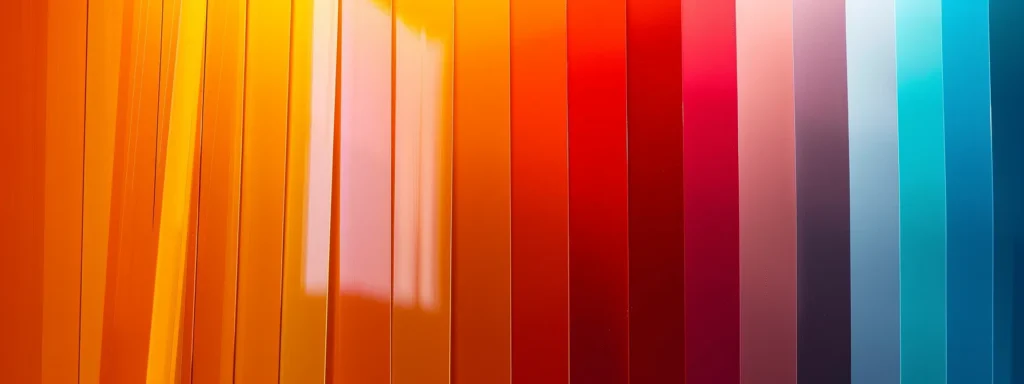
Choosing the right color scheme is crucial for enhancing user interface usability, yet many designers struggle with making effective color palette decisions. In this guide, we’ll explore the latest trends in UI color palettes, including minimalism with monochromatic schemes and the growing popularity of vibrant gradients. By understanding these trends, you can create visually appealing designs that resonate with users and elevate your digital art projects. If you’ve found yourself overwhelmed by color choices, this article will provide practical insights to simplify your decision-making process and improve your designs.
Understand the Impact of Color Palettes on User Experience

Color palettes play a crucial role in user experience by influencing emotions and behaviors. I will explore how recognizing these effects can enhance usability, especially through the strategic use of complementary colors and neon accents. Additionally, building a strong brand identity with clear illustrations and a minimalist approach can be effective in today’s social media landscape.
Recognize How Color Influences Emotions and Behaviors
In my experience, color theory significantly influences user perception and behavior within UI design. Understanding how colors evoke specific emotions can be a decisive factor in crafting a positive user experience. For instance, employing warm hues like reds or oranges can create urgency, while cooler shades such as blues can evoke feelings of calmness and trust. By strategically using these insights alongside established concepts like Pantone color standards, designers can develop palettes that enhance both usability and aesthetic appeal in their projects.
Build Brand Identity Through Strategic Color Choices
In my experience with user experience design, strategic color choices are essential for building a strong brand identity. Utilizing colors like burgundy can evoke feelings of sophistication and depth, which may resonate well with your target audience. I encourage designers to experiment with various shades to see how they affect emotion and realism in their designs, leading to a more cohesive and recognizable brand presence.
Enhance Usability With Thoughtful Color Integration
To enhance usability in graphic design, thoughtful integration of color is key. By applying principles of color psychology, I focus on creating visual harmony that guides users through an interface seamlessly. For instance, using contrasting colors can improve accessibility, ensuring that text and important elements stand out, which is particularly important when designing SVG graphics for diverse user groups. This intentional use of color not only makes the design visually appealing but also enhances the overall user experience by making it more intuitive and efficient.
Explore Minimalism With Monochromatic Schemes

In my exploration of minimalist design, I find that simplifying interfaces using single-hue palettes can greatly enhance user experience. I’ll discuss the benefits of minimalist design, including its effectiveness in mobile app development and configurations like neumorphism. Additionally, I will analyze successful UI examples that utilize shades of orange to demonstrate best practices in monochromatic color schemes.
Simplify Interfaces Using Single-Hue Palettes
Simplifying interfaces with single-hue palettes can significantly enhance user interface design by providing a clean and cohesive look that resonates with users. In my experience, materials such as those found in flat design often utilize monochromatic schemes effectively, delivering a seamless visual experience that is both elegant and functional. Whether I am applying a soft gradient to create depth or sticking to a strict color palette, the focus remains on maintaining clarity, ensuring that essential elements stand out without overwhelming users.
Discover the Benefits of Minimalist Design
In my experience, minimalist design not only highlights the beauty of simplicity but also significantly improves user experience. By reducing visual clutter, I can direct users’ attention to key graphics and functionalities, making navigation intuitive. This approach is particularly beneficial for individuals with color blindness, as it ensures that essential elements remain distinguishable even when colors may not be perceived as intended, thus enhancing usability for a broader audience.
Analyze Successful Monochromatic UI Examples
In my analysis of successful monochromatic UI examples, I often find that designers effectively leverage a single primary color to create striking web designs. For instance, using a vibrant blue palette can help maintain high visibility while ensuring typography remains legible through careful contrast management. Such approaches not only enhance the aesthetic appeal of the interface but also ensure that user interactions feel intuitive and effortless, addressing common navigation pain points.
Adapt Designs for Dark Mode Trends

Adapting designs for dark mode trends requires careful modification of color palettes to ensure compatibility and enhance user experience. I will discuss the rise of dark mode usage, supported by research that highlights user behavior preferences. Additionally, I will address challenges in achieving visual hierarchy and organization while mitigating distortion, providing insights that are critical for effective dark mode design.
Modify Color Palettes for Dark Theme Compatibility
When modifying color palettes for dark theme compatibility, I focus on selecting colors that maintain brand integrity while ensuring visual comfort. It’s essential to choose hues that contrast well against dark backgrounds, enhancing usability without straining the eyes. By incorporating softer tones and reducing saturation, I create designs that align with current culture trends, fostering a more engaging and accessible user experience. Visit our site for additional insights on effective dark mode design strategies.
Learn About the Rise of Dark Mode Usage
The rise of dark mode usage has become a significant trend in user interface design, particularly due to its ability to reduce eye strain and enhance battery efficiency on OLED screens. From my perspective, as more users seek comfortable viewing options, designers must adapt their color palettes to accommodate this preference. By integrating dark themes that maintain readability and visual appeal, we can create interfaces that not only satisfy user demands but also align with contemporary design practices.
Address Challenges in Dark Mode Design
Addressing challenges in dark mode design involves careful consideration of visual hierarchy and readability. I often encounter issues with color contrast, where overly dark backgrounds can obscure essential elements if high-contrast colors are not strategically selected. To ensure usability, I recommend testing color combinations in various lighting conditions to validate their effectiveness and provide a comfortable user experience that caters to a wide range of preferences.
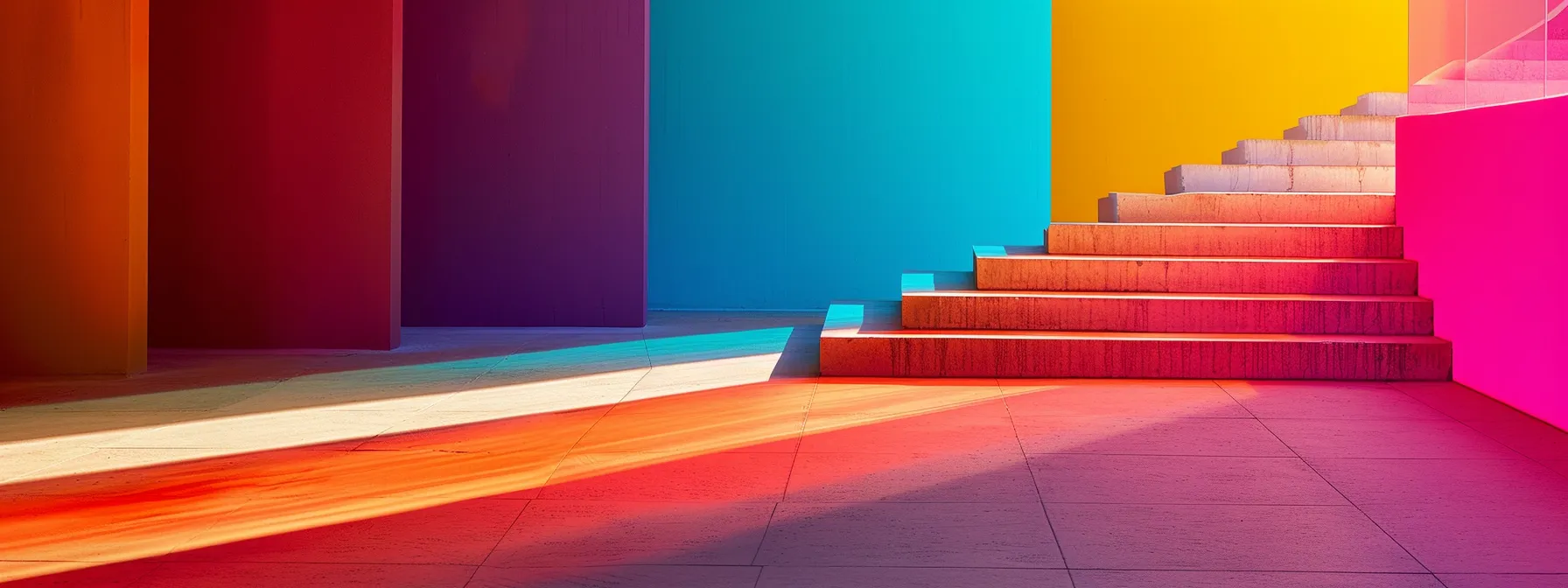
Incorporate Vibrant Gradients and Bold Colors

Incorporating vibrant gradients and bold colors can significantly elevate user interface design. I will implement gradients to add depth and visual interest, while combining bold colors to create striking visual impact. Additionally, I will study brands successfully leveraging vibrant palettes to illustrate effective practices. These insights will enhance your design approach, making it more engaging and dynamic.
Implement Gradients to Add Depth and Interest
Implementing gradients in UI design serves as an effective strategy to add depth and interest to an otherwise flat interface. I have found that utilizing smooth transitions between colors not only enhances visual appeal but also guides the user’s eye across the design, creating a more engaging experience. For instance, I often incorporate gradients in buttons or backgrounds to subtly draw attention to key elements, which can significantly improve user interaction and retention.
Combine Bold Colors for Visual Impact
Combining bold colors effectively can create impactful designs that capture user attention and enhance overall aesthetics. In my practice, I often select complementary palettes that maximize contrast, ensuring that elements stand out on the screen. For example, using a striking combination of navy blue with a bright coral can not only establish a strong visual hierarchy but also evoke a modern and energetic feel, which resonates well with users seeking dynamic experiences.
| Color Combination | Emotional Impact | Use Case |
|---|---|---|
| Navy Blue & Coral | Energetic and Modern | Websites targeting young audiences |
| Emerald Green & Gold | Luxurious and Inviting | Luxury brand promotions |
| Purple & Yellow | Creative and Fun | Arts and entertainment platforms |
Study Brands Leveraging Vibrant Palettes Effectively
As I analyze successful brands that use vibrant color palettes, I often see clear examples of how color can elevate a brand‘s identity and user engagement. For instance, platforms like Spotify and Slack effectively utilize bold colors combined with gradients to create visually striking interfaces that resonate with their target audiences. This strategic application of color not only enhances aesthetic appeal but also reinforces brand recognition, making it crucial for designers to consider how vibrant palettes can create memorable experiences for users.
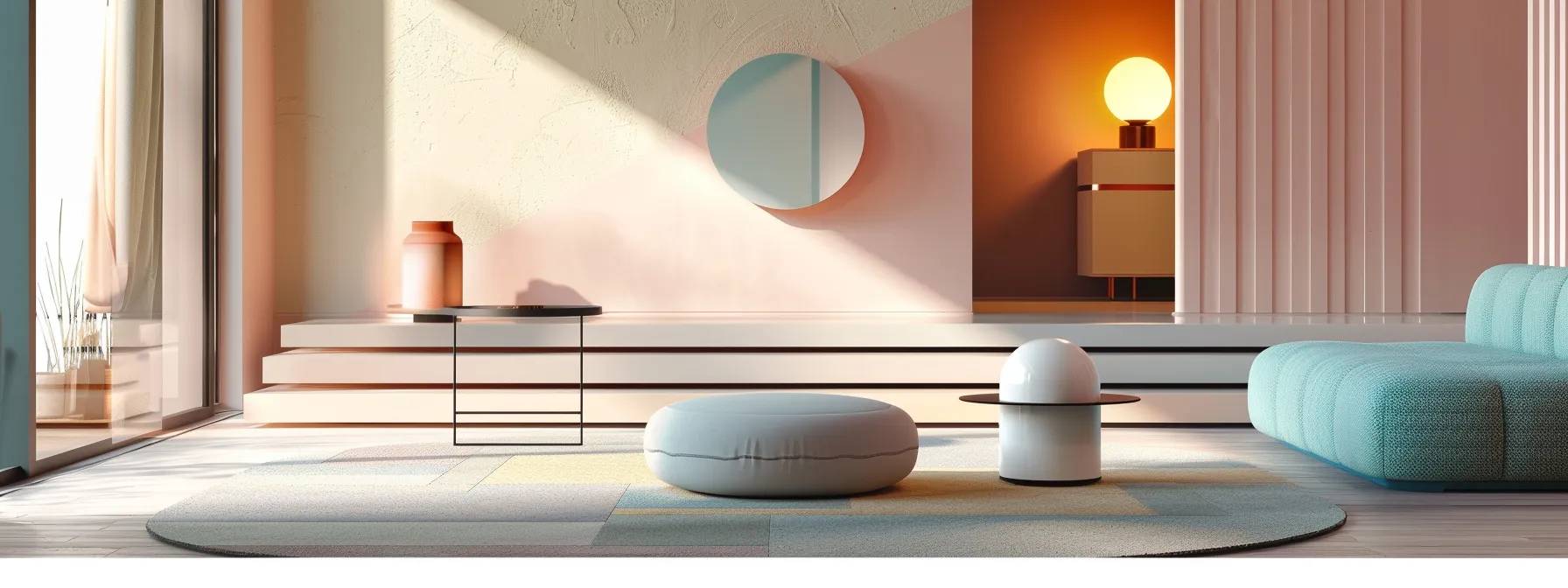
Utilize Pastels and Muted Tones for Modern Appeal

Creating calming experiences with soft color tones is essential in modern UI design. I will discuss how to achieve a balance between aesthetics and readability while identifying ideal situations for pastel palettes. These insights will help you make informed choices that enhance user engagement and satisfaction in your design projects.
Create Calming Experiences With Soft Color Tones
Creating calming experiences with soft color tones is essential in modern UI design. In my work, I find that utilizing pastel palettes can significantly reduce visual strain and enhance user comfort. By incorporating gentle hues like light blues, soft pinks, and muted greens, designers can foster a serene atmosphere that encourages prolonged interaction, making applications feel more welcoming and approachable.
Achieve Balance Between Aesthetics and Readability
Achieving a balance between aesthetics and readability is vital when utilizing pastels and muted tones in UI design. In my experience, soft color palettes can enhance visual appeal while maintaining clarity in text and icons. It’s essential to experiment with contrast and saturation to ensure that key information remains legible, especially when designing for diverse user groups who may have varying levels of color perception.
- Soft color palettes enhance visual appeal.
- Maintain clarity in text and icons.
- Experiment with contrast and saturation for legibility.
- Consider diverse user groups’ color perception.
Identify Situations Ideal for Pastel Palettes
In my experience, pastel palettes are particularly effective in creating inviting and calming user interfaces for applications focused on wellness, lifestyle, and education. These soft tones work well in health and fitness apps, where a serene atmosphere can encourage user engagement and retention. Additionally, using pastels for e-commerce websites targeting a younger demographic can promote a friendly and approachable brand image, making it easier for users to connect with the products being showcased.
Prioritize Accessibility in Color Palette Selection

Designing inclusively for color vision deficiencies is crucial in today’s UI landscape. I will cover the importance of ensuring compliance with contrast ratio standards to enhance legibility. Furthermore, utilizing tools to evaluate color accessibility can significantly improve user engagement, making your designs more effective and user-friendly. Let’s explore these essential aspects together.
Design Inclusively for Color Vision Deficiencies
Designing inclusively for color vision deficiencies is essential in creating user interfaces that are accessible to all. In my experience, understanding the specific color combinations that may be problematic for users with color blindness allows me to select palettes that enhance contrast and clarity. By testing designs with tools that simulate various forms of color vision deficiencies, I can ensure that critical information remains readable and visually distinct, which ultimately enhances the overall user experience and fosters a more inclusive environment.
Ensure Compliance With Contrast Ratio Standards
Ensuring compliance with contrast ratio standards is a vital step in creating accessible user interfaces. I often refer to the WCAG (Web Content Accessibility Guidelines) which recommend a minimum contrast ratio of 4.5:1 for regular text and 3:1 for large text. By evaluating color combinations through tools designed for this purpose, I can enhance readability for all users, including those with visual impairments, thus fostering a more inclusive design environment.
| Text Type | Minimum Contrast Ratio |
|---|---|
| Regular Text | 4.5:1 |
| Large Text | 3:1 |
| UI Components (like buttons) | 3:1 |
Use Tools to Evaluate Color Accessibility
In my experience, utilizing tools designed to evaluate color accessibility is essential in creating inclusive user interfaces. Applications like the WebAIM Color Contrast Checker help me assess whether my chosen color combinations meet the WCAG standards for contrast ratios, ensuring that text and important elements remain legible for all users, including those with visual impairments. By incorporating these tools into my design process, I can confidently create color palettes that enhance usability while addressing the needs of a diverse audience.